 Подписная страница, она же страница захвата, страница приземления, сайт – воронка. Все это называется – одностраничный сайт, целью которого является привлечение посетителей на Ваш ресурс. Если сказать другими словами – посетитель внес свои контактные данные, и с этого момента он стал Вашим подписчиком. Так формируется Ваша подписная база.
Подписная страница, она же страница захвата, страница приземления, сайт – воронка. Все это называется – одностраничный сайт, целью которого является привлечение посетителей на Ваш ресурс. Если сказать другими словами – посетитель внес свои контактные данные, и с этого момента он стал Вашим подписчиком. Так формируется Ваша подписная база.
Подписная страница – важное звено бизнес-системы в Интернете, которое будет присутствовать всегда в системе, если Вы занимаетесь заработками в сети Интернет. С развитием Вашего бизнеса у Вас будет несколько подписных страниц для различных целевых аудиторий.
Теперь рассмотрим, что такое подписная страница.
Подписная страница состоит из нескольких обязательных элементов.
Основные элементы подписной страницы.
Заголовок. Главная его цель – вызвать интерес посетителя и задержать его внимание. Заголовок должен отображать суть Вашего предложения. Обычно заголовок печатается большими буквами яркого цвета.
Подзаголовок. Он сообщает посетителю, как решить проблему заголовка. Например, скачать бесплатную книгу и т.д. Обычно – это одно-два предложения.
Изображение. Это графическая 3D–обложка Вашего бесплатного или платного продукта.
Список выгод. Обозначить примерно 5-7 основных выгод – то, что посетитель получит в результате от применения Вашего продукта (книги, курса, записи вебинара и т.д.). Только писать надо честно, а не сулить золотые горы. Это повысит доверие к Вам.
Форма подписки. Это главный элемент подписной страницы. В форму подписки посетитель вносит своё имя и свой e—mail. Форма подписки должна быть оформлена графически красиво – это привлекает посетителей. Как только посетитель внес свои данные в форму подписки и подтвердил подписку, он становится Вашим подписчиком.
Выше приведены основные элементы подписной страницы. Это все, что нужно Вам для создания подписной страницы. Однако страница может быть дополнена отзывами подписчиков, которые уже ознакомились с рекламируемым продуктом, а также – видеороликом для увеличения конверсии.
На странице не должно быть других отвлекающих элементов: ссылок, баннеров и др. Все внимание должно сосредоточено на подписку продукта.
Страница должна быть запоминающейся и выделяться среди других подписных страниц. Она может быть простой в оформлении, но стильной, и при первом впечатлении должна вызывать положительные эмоции посетителя.
В Рунете существует достаточно много способов создания подписной страницы с помощью специальных сервисов, плагинов и специальных программ – HTML–редакторов как с нуля, так и по готовым шаблонам.
Так как этот материал в основном предназначен для новичков в инфобизнесе, предпочтение отдадим следующему способу – создание подписной страницы по готовым шаблонам. Этот способ наиболее простой и доступный для начинающих. Только необходимо не много подредактировать шаблон под себя.
Но перед тем, как приступить к созданию страницы, у Вас должны быть готовы следующие материалы: тексты заголовка и подзаголовка, картинка обложки продукта, список основных выгод, а для формы подписки параметры tid, uid и did, которые надо будет вставить в код шаблона, вместо имеющихся. Чтобы эти параметры были у Вас нужно создать новую рассылку, например, на почтовом сервисе Smartresponder. В качестве бесплатного продукта можно предложить электронную книгу.
Для редактирования выбранного шаблона, кроме имеющегося в Windows Блокнота, надо иметь на своем компьютере, как минимум бесплатную программу Notepad++, но лучше редактировать шаблон в специальных программах – HTML-редакторах такие, как платные программы Dreamweaver различных версий и другие.
Теперь специально для новичков в инфобизнесе приведу один из способов создания подписной страницы по готовым шаблонам с помощью бесплатной программы Notepad++ (программу можно скачать из Интернета).
Создание подписной страницы по готовым шаблонам
Порядок создания подписной страницы по готовым шаблонам:
● найти шаблон страницы, устраивающий Вас;
● открыть этот шаблон в HTML-редакторе;
● редактировать шаблон с заменой текста, картинок и параметров формы подписки;
● проверить отредактированную страницу подписки в своем браузере;
● залить созданную страницу на хостинг своего сайта в корневую директорию;
● получить ссылку на подписную страницу.
В сети Интернет имеется множество готовых шаблонов, на базе которых можно создать собственную подписную страницу. Так, что найти для себя готовый шаблон страницы не составляет труда.
Для этого в поисковую строку Яндекса или Гугла введите слова «готовые шаблоны для подписной страницы». И Вы получите массу таких шаблонов. Выберите шаблон, который устраивает Вас, и сохраните его на своём компьютере. Не забудьте, перед редактированием шаблона, его надо разархивировать.
После этого открываем выбранный шаблон. Нажимаем левой кнопкой мыши на название шаблона и видим, что шаблон состоит из трёх основных файлов:
css (стили),
images (картинки),
index.html (подписная страница, которую будем редактировать).
Чтобы иметь представление, как выглядит файл index.html-подписная страница. Нажимаем на index.html правой кнопкой мыши. Откроется окошко «Открыть», дальше «Открыть с помощью» и выбираем Ваш браузер (я пользуюсь браузером GoogleChrome). Нажимаем на название Вашего браузера. См рис. 1.
Рис.1.Путь открытия файла index.html
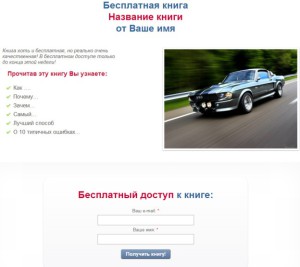
И вот, что получилось (рис. 2).
Рис.2. Отображение файла index.html
Эту подписную страницу и будем редактировать. Как я уже упоминал, делать это будем с помощью бесплатной программы Notepad++.
Возвращаемся к файлу index.html, открываем файл с помощью программы Notepad++. Для этого нажимаем правой кнопкой мыши на index.html, открывается окошко «Открыть», выбираем Edit with Notepad++ (редактировать в Notepad++) и нажимаем на эти слова.
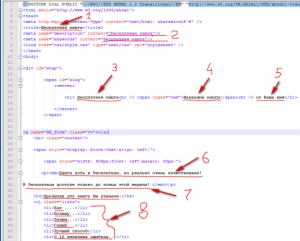
В результате чего откроется код шаблона — подписной страницы, который будем редактировать (рис. 3). Здесь видим title, мета-теги, текст, список выгод, отмеченные красным цветом подлежат изменению.
Рис. 3. Первая часть кода шаблона
1 – Бесплатная книга – это её название, которое будет отображаться в браузере.
2 – Ключевые слова, которые можно не менять или их изменить в зависимости от темы Вашей книги
3, 4, 5 – Название книги и имя автора, меняются на свои
6, 7 – Этот текст можно оставить или заменить своим текстом – это мотивация к действию
8 – Список выгод, которые получит читатель от изучения данной книги.
После того, как сделали все изменения, сохраняем. Нажимаем «Файл – Сохранить».
Возвращаемся к файлу index.html и можем посмотреть, как все получилось. Нажимаем правой кнопкой мыши на index.html. Открывается окошко «Открыть», далее «Открыть с помощью» и выбираем Ваш браузер. Смотрим наши изменения, все в порядке.
Затем нужно заменить изображение (картинку) шаблона на свою картинку обложки книги.
Открываем файл images, где хранятся картинки подписной страницы. Заменяем картинку шаблона – 17.jpg на свою картинку обложки – 17.png. См. рис. 4
Открываем программу Notepad++ и находим в коде шаблона текст —
Рис. 4 Редактирование изображения
Изменяем формат картинки 17.jpg на 17.png. После внесения изменений – «Файл – Сохранить».
Теперь самое главное нужно настроить форму подписки. Вы знаете, что выбранный шаблон имеет свою форму подписки. Чтобы привязать подписную страницу к Вашей созданной рассылке, нужно параметры формы подписки шаблона заменить параметрами Вашей рассылки. Для этого нужно заменить три параметра:
uid – идентификатор аккаунта;
did – идентификатор рассылки;
tid – идентификатор канала подписки (в данном случае этот параметр пока необязательный, он равен нулю).
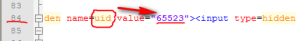
Эти параметры можно взять из созданной Вами рассылки. Открываем сервис почтовых рассылок Smartresponder. Идем в «Формы – Генератор форм подписки», выбираем созданную рассылку (нужно нажать на название этой рассылки), например, «Бесплатная книга». Находим HTML— код сгенерированной формы и в этом коде формы выбираем цифровые значения указанных параметров. Эти цифровые значения вписываем вместо цифровых значений Вашего шаблона. См рис. 5. На рисунке красным цветом отмечены параметры формы подписки шаблона с цифровыми значениями – uid=65523, did=107895.
Рис. 5. Вторая часть кода шаблона – форма подписки
1, 2, 5 – Пункты можно не менять
6 – Вставить имя и фамилию автора
Следует заменить параметры формы подписки шаблона uid и did на свои. Данные параметры перенаправляют подписчиков на Вашу рассылку.
Можно для поиска указанных параметров использовать сочетание клавиш Ctrl + F. При открытом HTML— коде, набираем Ctrl + F, вверху экрана монитора появиться строчка, нужно ввести поочерёдно название каждого параметра.
Например, вводите uid и это слово высветится в HTML-коде. Около этого слова найдите его цифровое значение (к примеру, 128625). Копируем это цифровое значение, идем на файл index.html и открываем его с помощью Notepad++. Отображается код шаблона. Ищем, где находится форма подписки.
Ориентиры такие:
<! — — Smartresponder. ru subscribe form code (begin)—> — это начало формы подписки;
<! — — Smartresponder. ru subscribe form code (end)—> — это конец формы подписки.
Нажимаем на клавиши Ctrl + F, появляется окошко «Найти». Вписываем, например, uid, нажимаем «Найти далее». Находим в коде шаблона uid и меняем его значения на цифровое значение созданной рассылки. Так заменяем остальные параметры формы подписки. После этого нажимаем «Файл – Сохранить».
После внесения всех изменений в шаблон подписной страницы проверяем, как выгляди отредактированная страница. Для этого возвращаемся к файлу index.html, нажимаем правой кнопкой мыши на index.html. Открывается окошко «Открыть», далее «Открыть с помощью» и выбираем Ваш браузер. Смотрим отредактированную подписную страницу. Всё отобразилось, так как Вы хотели – значить Вы сделали всё правильно.
Чтобы проверить, как работает подписная страница, надо самому подписаться и нажать кнопку «Получить книгу!». После этого Вы будете знать, что всё работает нормально.
Таким образом, Вы сделали свою подписную страницу по шаблону. Конечно такие бесплатные подписные страницы не очень оригинальные, чем выполненные страницы, созданные с помощью платных программ. Но в Ваших силах их можно как-то преобразовать, чтобы они были непохожими на другие. Включите свою фантазию, и у Вас получится отличная подписная страница.
Теперь, когда создана подписная страница, её нужно сохранить, например, как «kniga» и добавить в архив «kniga.rar». Этот архив надо загрузить на Ваш хостинг. Я заливаю архив через панель управления своего хостинга TimeWeb с помощью «Файлового менеджера». Есть другой путь – это можно сделать с помощью программы FileZilla.
Чтобы попасть на созданную подписную страницу, её адрес будет таким – Ваш сайт.ru/kniga.
Действуйте! и Вы создадите свою первую подписную страницу.
Четвертый элемент системы — Почтовая рассылка
Творческих успехов Вам!







Добавить комментарий